
<ul>
<volist name="data['prolist']" id="v">
<li>
<a href="{$v.id}" title="{$v['name']}">
<img src="{$v.img}" />
</a>
<br/>
<a href="{$v.id}" title="{$v['name']}">
{:msubstr($v['name'],0,10)}
</a>
</li>
</volist>
</ul>
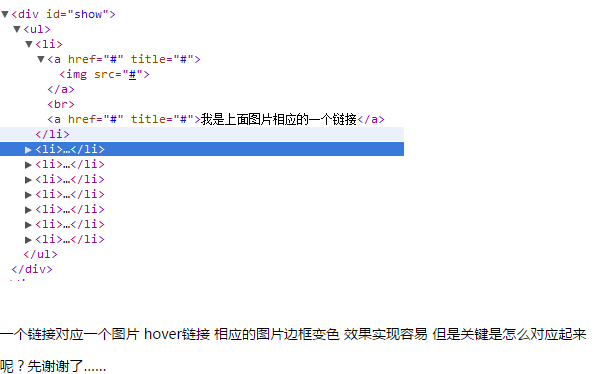
输出什么具体内容不重要了,反正就是一个链接对应一个图片,鼠标放到链接上,图片边框变化
不会thinkphp的可以看下面具体输出的结构
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<a><img class="1" /></a>对应<a class="1"></a>
<a><img class="2" /></a>对应<a class="2"></a>