
jquery对表格的一些选择操作,求讲解!
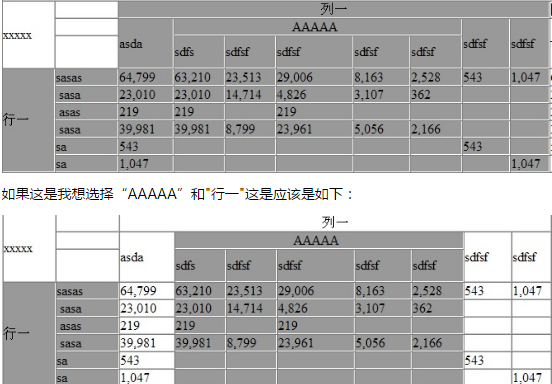
如下图,如果鼠标单击“列一”和“行一”将选择的区域用灰色背景显示。
这时候应该把刚才选中的“列一“中多余的地方背景颜色去掉。网上找的基本上是单行单列没有发现复杂表格,郁闷啊。。。。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
单行单列和多行多列的原理一样的,都是通过dom选择器选取相关的节点,然后绑定鼠标点击事件触发改变背景色,如:
<td class="column">列一</td><td class="row">行一</td>...
$('.column,.row').bind('click', function() {
$(this).css('background', '#000');
});