

功能如下:
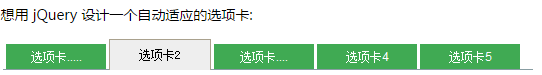
1、刚进入页面,选中的选项卡显示全部名称,其他的如果名称过长,显示部分名称 + “...”
2、对于未选中的选项卡,当鼠标移到 或者 点击 它,长度自动变长并显示全部名称
3、针对不同分辨率的浏览器,选中的选项卡的长度根据字数来决定长度,其他的选项卡长度都是等长等比例的变化
各位有没有什么解决的思路,或者现有的方法?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
除了...那个 其它的全部可以使用css来做, 如果是动态语言输出的, 选中放大可以单独写个curr的css就是当前所在, 程序根据url选择谁的class是curr
如果是纯html, 使用js来做, 需要做的是点击以后给点到的赋个class
在说点, 如果是动态, 好说, 超过直接输出...
如果是js, js可以获取长度吧, 超过换成...