我现在写了一个ajax,简单叙述,希望大家不要吐槽我的语法啊
.ajax({
data: word !== 'a' ($extend({},part.sen,{level:1})):part.sen,
dataType:json
})
我现在用了extend将level:1 extend到其中,如何能在:part.sen中移除这个{level:1}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
按照你这个思路:
var a = $.extend({}, part.sen, {level: 1});
console.log(a);//这里a包含了part.sen和level
console.log(part.sen);//但part.sen不应该变啊,level不会进去的补充:
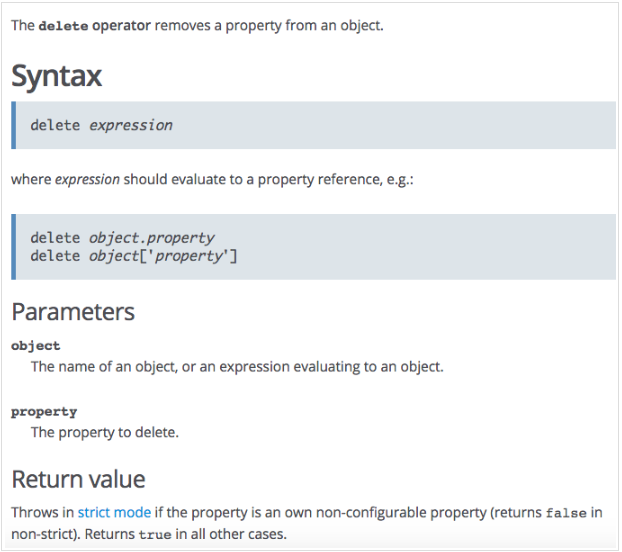
删除Object中的属性:
var obj = {
name: 'Lilei',
age: 31,
gender: 'male'
};
//删除年龄
delete obj.age;
console.log(obj);//{name: "Lilei", gender: "male"}
详见: