
同的样式,应用在 div布局 和 和 ul布局上的效果,竟然会出现截然不同的效果!!谁能够解释??
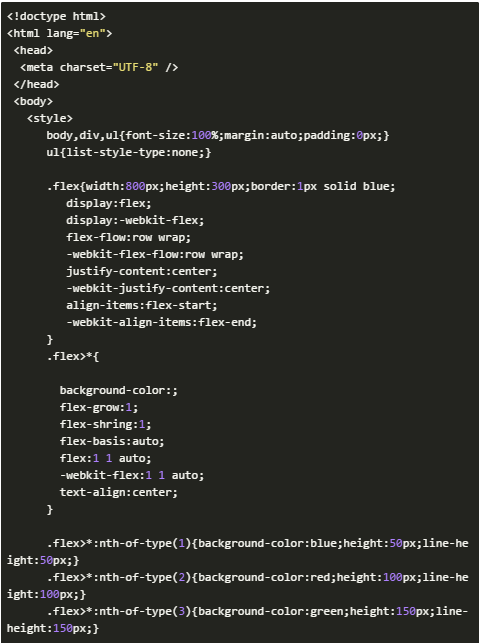
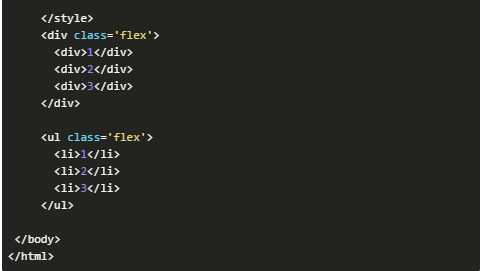
代码:

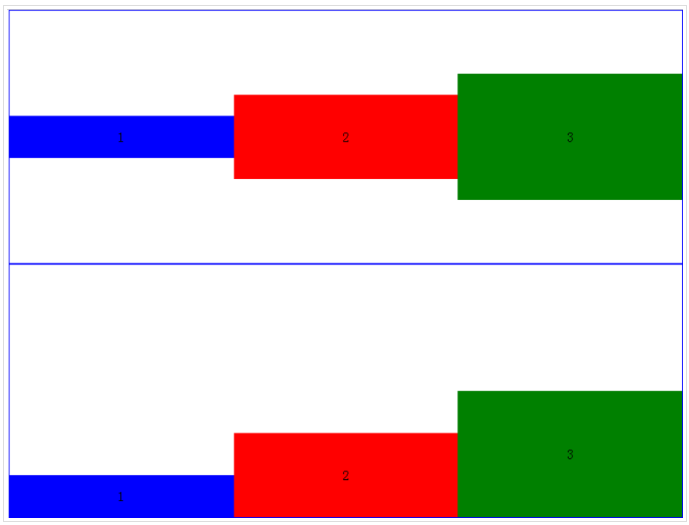
现象图: 
上面一张是div 的效果图 , 下面一张是 ul 的效果图。
个人觉得主要原因是:align-itmes:flex-start 不起作用!
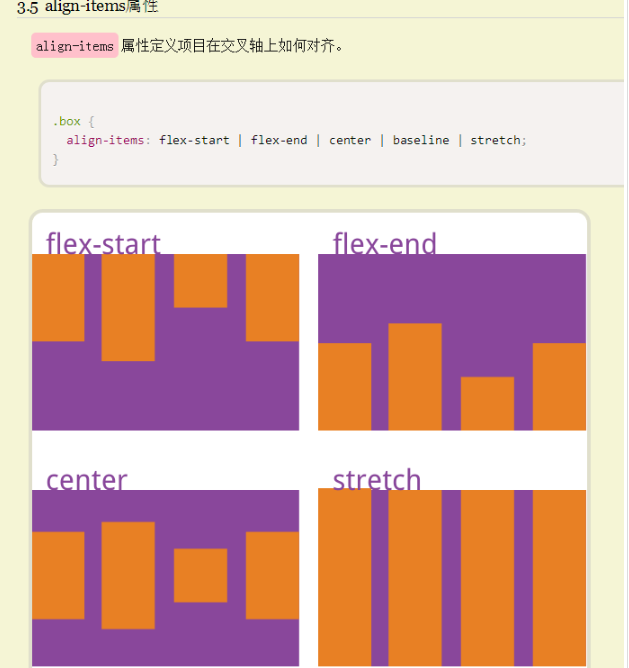
align-items:flex-start 在阮一峰的介绍中: 
所以,我得出的结论:div中的三个子div应该和ul中三个子li标签的表现一致,也就是,顶在上面。
可为什么却出现了如此截然不同的现象??
求解释.......
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1图子元素是 div,具有样式 margin: auto。
2图子元素是 li。
ps: 原来以为 margin: auto 垂直居中只针对绝对定义元素,原来flex也适用。
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)