
关于图片使用scale放大过程中,父元素overflow:hidden失效的问题
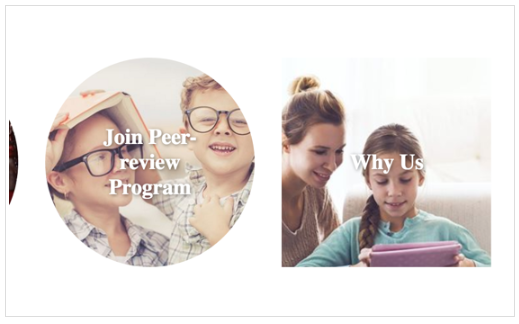
想做出一个圆形图片,当鼠标hover的时候图片放大。本人做法是父div使用border-radius:50%+overflow:hidden做成圆形,当鼠标hover时,图片使用transform:scale(1.3,1.3)+transition:0.3s实现放大动画,但是使用transition遇到问题是图片在这0.3s的放大时间里会恢复成正方形而不是一直被父div的overflow限制成圆形,放大结束后才会变回圆形
想知道如何做才能使图片放大过程中仍然限定在父div的圆形里面,目前找到关键点是transition的有无,没有transition,图片一下子变大,这过程中不会变回正方形。
html
<div class="col-md-3">
<div class="msg-wrap">
<a class="msg-link" href="">
<span class="msg-title">Why Us</span>
<img class="msg-img img-responsive" src="img/why_us.jpg" alt="">
</a>
</div>
</div>css
.msg-wrap{
width: 100%;
height: 100%;
text-align: center;
margin: 0 auto;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.msg-title{
color: #fff;
font-weight: bold;
font-size: 24px;
position: absolute;
top: 50%;
left: 50%;
z-index: 999;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-text-shadow: 1px 1px 5px rgba(0,0,0,0.5);
-moz-text-shadow: 1px 1px 5px rgba(0,0,0,0.5);
-ms-text-shadow: 1px 1px 5px rgba(0,0,0,0.5);
-o-text-shadow: 1px 1px 5px rgba(0,0,0,0.5);
text-shadow: 1px 1px 5px rgba(0,0,0,0.5);
}
.msg-img{
-webkit-transition: all 3s;
-o-transition: all 3s;
transition: all 3s;
}
.msg-link:hover img{
-webkit-transform: scale(1.3,1.3);
-ms-transform: scale(1.3,1.3);
-o-transform: scale(1.3,1.3);
transform: scale(1.3,1.3);
}
展开
收起
1
条回答
 写回答
写回答
-
IT从业
这和 CSS 的 stack context 有关,我在另一个问题中做过问答,点这里
具体到你这个问题,解决方法是给 .msg-wrap 添加 position: relative; z-index: 1 的样式就好了。
2019-07-17 19:45:59赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


