
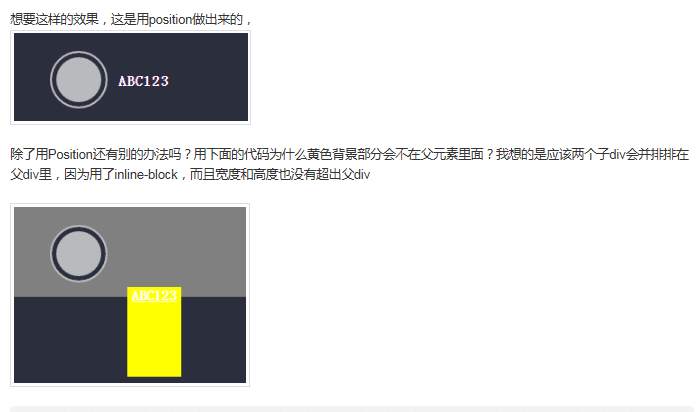
一个div里面包含两个div,第二个子div有一个<a>标签,让这个<a>标签在第一个大的DIV垂直居中有哪些办法?

<div class="user">
<div class="user_head">
</div>
<div class="user_name">
<a href="#">ABC123</a>
</div>
</div>
.user{
width: 260px;
height: 100px;
background-color: gray;
}
.user_head{
width: 60px;
height: 60px;
background-color: #b9babe;
margin: 20px 10px 20px 40px;
display: inline-block;
border-radius: 50%;
box-shadow: 0 0 0 5px #2b2e3d inset;
border: 2px solid #b9babe;
}
.user_name{
display: inline-block;
height: 100px;
width: 60px;
background-color: yellow;
text-align: center;
}
.user_name a{
line-height: 100px;
text-align: center;
}
展开
收起
1
条回答
 写回答
写回答
-
IT从业
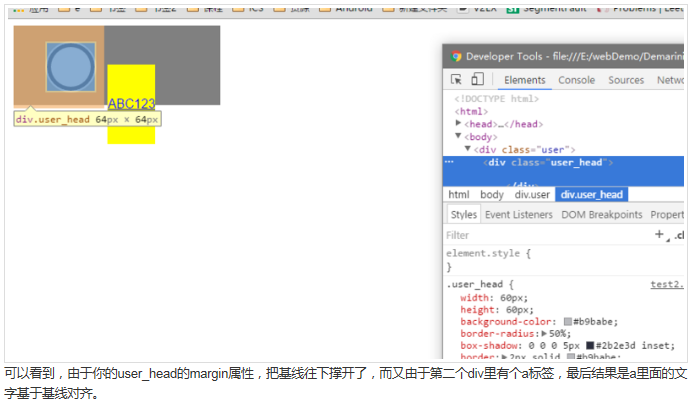
行高和高度一致可以使链接在父元素中居中。
至于为什么黄色背景部分不在父元素内,是因为浏览器默认的对齐方式是baseline的。


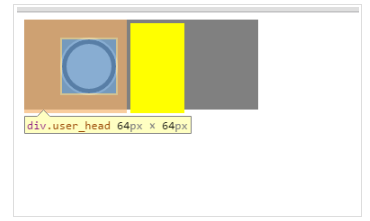
如果你把a标签删掉,就可以看到第二个div跟被撑下去的基线是对齐的。
解决方法是把第二个的vertical-align属性设置为top就行了。注:至于为什么同样没有设置vertical-align,对齐方式是基于元素内的a标签,而不是第二个div,我找不到相关说明,只能猜测浏览器默认处理就是如此。
2019-07-17 19:45:48赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


