
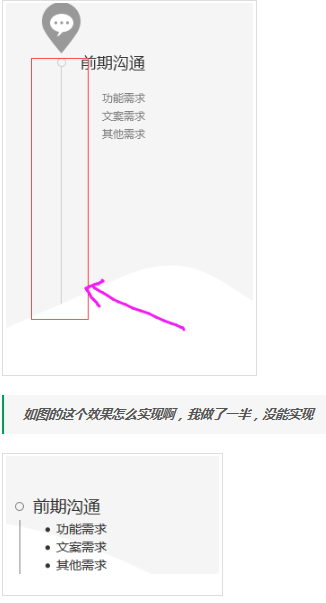
这个效果html怎么实现

<div>
<div style="line-height: 30px;">
<div style="border: 1px solid gray; height: 10px; width: 10px; float: left; margin: 10px;" class="img-circle"></div>
<div style="font-size: 14pt;">前期沟通</div>
</div>
<div style="margin: 0px 15px; border-left: 1px solid gray;">
<ul>
<li>功能需求</li>
<li>文案需求</li>
<li>其他需求</li>
</ul>
</div>
</div>
展开
收起
1
条回答
 写回答
写回答
-
IT从业
<style> .img-circle{ width: 10px; height: 10px; border: 1px solid #DDD; border-radius: 50%; float: left; margin: 10px; position: relative; } .img-circle::after{ content: ''; width: 1px; height: 300px; border-left: 1px solid #ddd; display: block; position: absolute; top: 10px; left: 5px; } </style> <div> <div style="line-height: 30px;"> <div class="img-circle"></div> <div style="font-size: 14pt;">前期沟通</div> </div> <div> <ul> <li>功能需求</li> <li>文案需求</li> <li>其他需求</li> </ul> </div> </div>2019-07-17 19:45:45赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




