
demo参考:http://huzerui.com
问题:
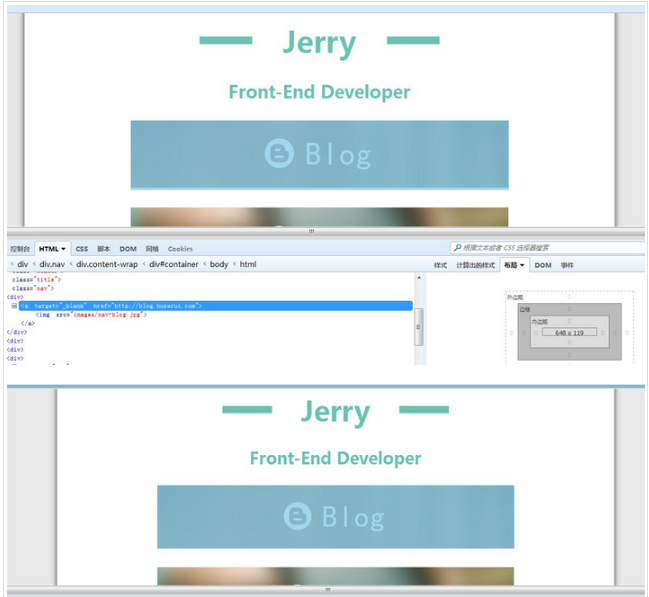
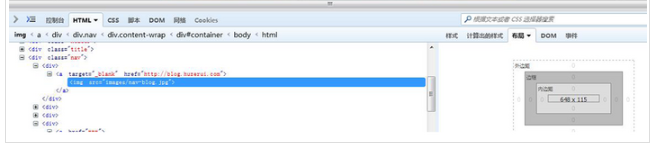
Firebug下a标签嵌入img标签,但是高度a标签始终比img标签多4个像素,a不是适应img的高度吗,这个4px怎么来的,可以去除吗?
如图:

一开始以为是默认样式有问题,添加了
*{
margin:0;
padding:0;
}
测试后没有用 然后就删了
<div>
<a>
<img>
</a>
</div>三个标签都没有高度 ,demo中div和a适应img的高度,定义了img为max-width:100%;
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
转自:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
这是 line-height 和 vertical-align 造成的,被称为幽灵空白节点,解决方案有以下几种:
•让 vertical-align 失效
◦img { display: block; }
•vertical-align 默认为 baseline,更改为其他即可
`
◦img { vertical-align:middle; }
`
•直接修改 line-height 值
`
◦a { line-height: 5px; }
•修改 font-size
◦a { font-size: 0; }
`