
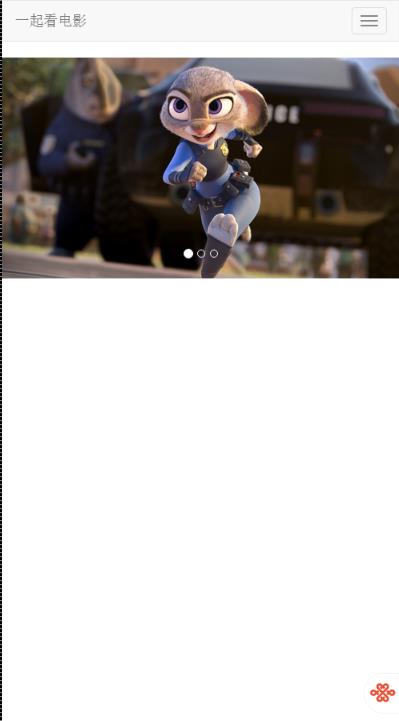
自己写了一个小网页,放在BAE上面,用全连接http://drlouie.duapp.com/index.html/ 打开和用http://drlouie.duapp.com/index.html 打开会有不同的效果,表现在carousel内连图片不可以全屏。就在链接地址末尾多了一个/为什么产生了这么大的分歧,应该如何解决。已解决。
更新,不管是index.html打开,还是index.html/打开都会产生一些Uncaught TypeError报错,而这个html文件在本地用浏览器打开确实正常没有问题的,请问是什么原因?
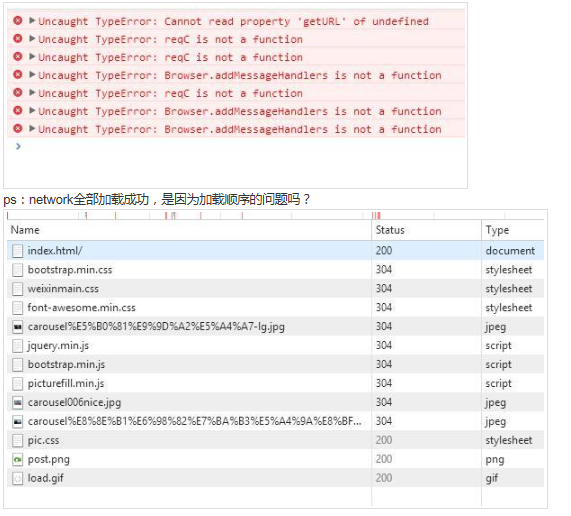
以下是报错截图
刚刚发现,被联通进行了劫持,右下角出现了联通的插件,如何屏蔽?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题 出在你的main.css 上,你用index.html 访问题 加载的是
http://drlouie.duapp.com/main.css 这里你定义的CSS导致了你的图片不能完全显示,
但是当你用 index.html/ 访问的时候 加载的 css 是
http://drlouie.duapp.com/index.html/main.css
这个CSS 根本没有被回载,所以造成了两个显示的不同,把CSS的路径写对吧