
前端新手,通常使用Firefox和Safari进行网页的调试。
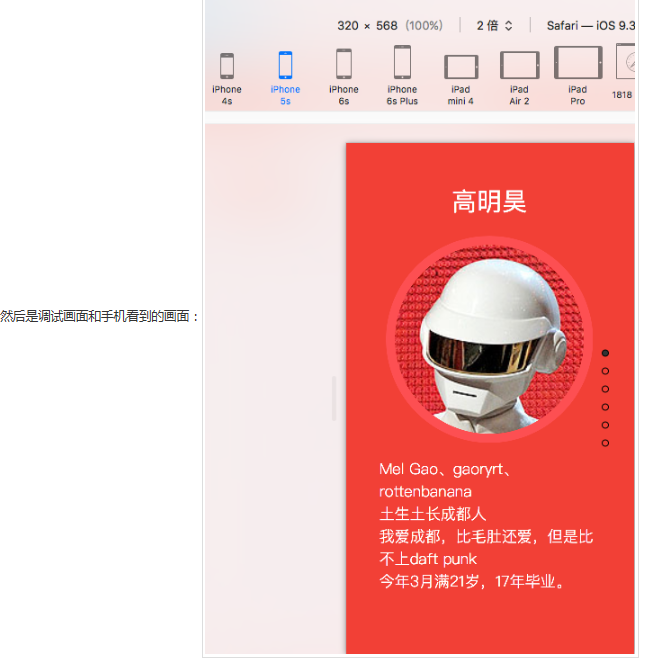
使用一个类Bootstrap的框架(Materialize)时,明明在响应式设计模式中看到了应该是移动端适配的画面,但是等我真正发布后,用手机打开这个网页时,效果和刚刚看到的完全不同。
源码可以在这里看到:https://link.zhihu.com/?target=https%3A//github.com/gaoryrt/gaoryrt.github.io/blob/master/CV/index.html
使用的框架相关页面:https://link.zhihu.com/?target=http%3A//materializecss.com/grid.html

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>