
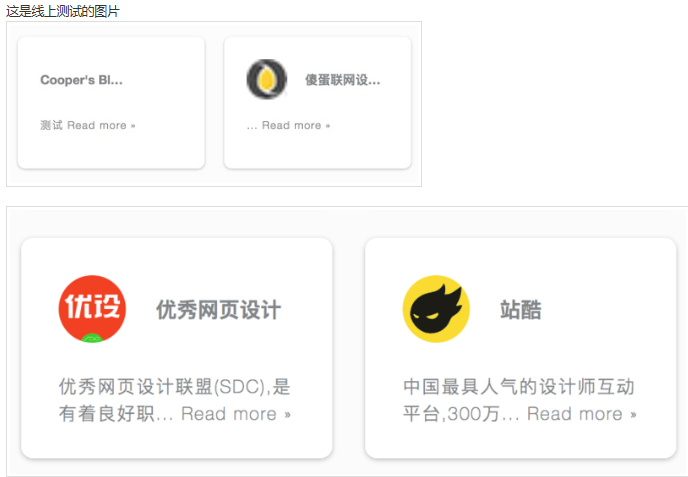
多行溢出隐藏,文本溢出后直接显示...,后面带上read more链接,跳转至详情页面
<script type="text/javascript" src="js/jquery.dotdotdot.min.js"></script>
$(function() {
$('.dot').dotdotdot({
after: 'span.readmore'
});
</script>

第二章图是本地测试的效果,线上测试时,有文字溢出的内容直接显示...,
不能通过为元素设置溢出显示...,Read more 是一个链接,
展开
收起
1
条回答
 写回答
写回答
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


