
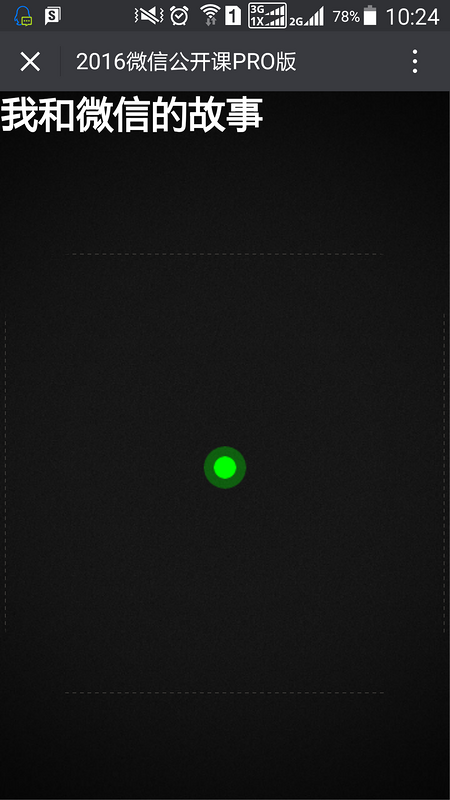
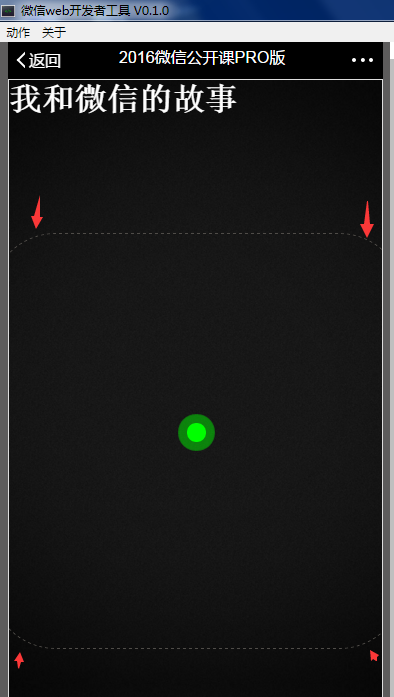
在学习写一个微信公开课PRO的页面,突然发现-webkit-border-radius这个属性的圆角莫名其妙的消失了。。在开发者工具上面是可以用的,求解这是为什么。。

CSS代码如下:
.padOnCircles > div > div {
width: 52vh;
height: 52vh;
border: 1px dashed rgb(79, 76, 72);
-webkit-border-radius: 10vh;
padding: 5vh;
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
第一:
兼容做就要做全-webkit 是对border-raidus属性的浏览器兼容兼容
-webkit-border-radius:苹果;谷歌,等一些浏览器认,因为他们都用的是webkit内核;
-moz-border-radius:moz这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的CSS属性。
在这两个属性有值的时候,去掉哪个属性,对用他们做内核的浏览器就有影响,如果没值的话,就没影响,这两个属性和,IE,和360没关系。不删除的话影响微乎其微.
第二:
10vh 是这个是量?不是一般都是2em这样么。
有错误还望高手指
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)