
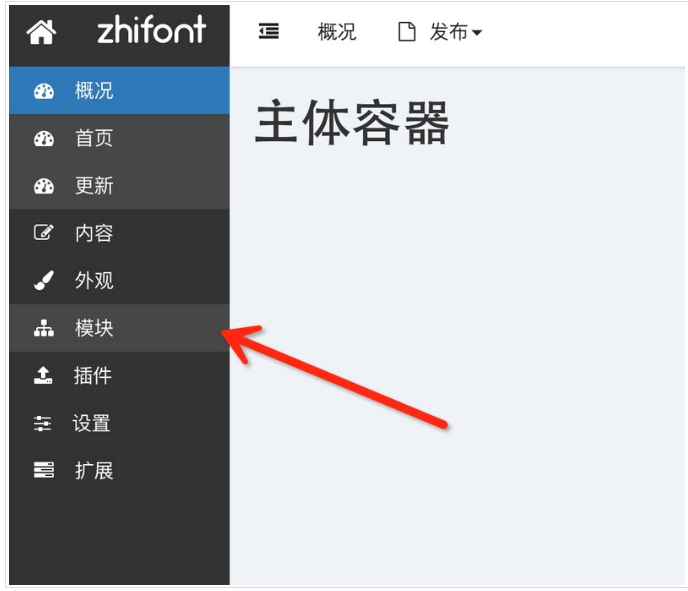
在侧边栏中点击除了第一位之外的父菜单,却只展起第一列子菜单,而且没有展起对应的子菜单,我写的JS是不是缺了循环语法?
请各位大神老师指点
div class="nav-menu" id="nav_menu">
<ul class="headlogo">
<li class="logo-sm"><a href="#" title="返回首页"><i class="fa fa-home i-font-size"></i></a></li>
<li class="logo" id="barsh"><a href="#" title="返回首页"><img src="img/logo.svg"/></a></li>
</ul>
<ul class="subnav" id="subnav-span-hide">
<li class="submenu active">
<a href="#" onclick="submenu()"><i class="fa fa-tachometer"><span>概况</span></i></a>
<ul class="submenu-dorpmenu" id="submenu-dorpmenu" style="display:none">
<li><a href="#"><i class="fa fa-tachometer"><span>首页</span></i></a></li>
<li><a href="#"><i class="fa fa-tachometer"><span>更新</span></i></a></li>
</ul>
</li>
<li class="submenu">
<a href="#" onclick="submenu()"><i class="fa fa-pencil-square-o"><span>内容</span></i></a>
<ul class="submenu-dorpmenu" id="submenu-dorpmenu" style="display:none">
<li><a href="#"><i class="fa fa-tachometer"><span>系统状况</span></i></a></li>
<li><a href="#"><i class="fa fa-tachometer"><span>系统信息</span></i></a></li>
</ul>
</li>
</ul>
</div>function submenu(){
var dorpmenu = document.getElementById("submenu-dorpmenu");
if(dorpmenu.style.display == "none")
{
dorpmenu.style.display = "";
}else{
dorpmenu.style.display = "none";
}
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
id 是唯一的, 所以你一直获取到的是 第一个 id 等于 submenu-dorpmenu 的DOM节点,
所以结果就....
<div class="nav-menu" id="nav_menu">
<ul class="headlogo">
<li class="logo-sm"><a href="#" title="返回首页"><i class="fa fa-home i-font-size"></i></a></li>
<li class="logo" id="barsh"><a href="#" title="返回首页"><img src="img/logo.svg"/></a></li>
</ul>
<ul class="subnav" id="subnav-span-hide">
<li class="submenu active">
<a href="#" onclick="return switchMenu(this)"><i class="fa fa-tachometer"><span>概况</span></i></a>
<ul class="submenu-dorpmenu" style="display:none">
<li><a href="#"><i class="fa fa-tachometer"><span>首页</span></i></a></li>
<li><a href="#"><i class="fa fa-tachometer"><span>更新</span></i></a></li>
</ul>
</li>
<li class="submenu">
<a href="#" onclick="return switchMenu(this)"><i class="fa fa-pencil-square-o"><span>内容</span></i></a>
<ul class="submenu-dorpmenu" style="display:none">
<li><a href="#"><i class="fa fa-tachometer"><span>系统状况</span></i></a></li>
<li><a href="#"><i class="fa fa-tachometer"><span>系统信息</span></i></a></li>
</ul>
</li>
</ul>
</div>
<script>
function switchMenu(menu){
menu = menu.parentNode;//找到上层的 LI节点
var subMenu = menu.getElementsByTagName('ul');//找到 LI 下面的UL节点
if(subMenu.length > 0){//有找到
subMenu = subMenu[0];//第一个UL
subMenu.style.display = (subMenu.style.display === 'none') ? 'block' : 'none';
}
return false;//阻止默认行为, 这样地址栏里不会出现 # 号(因为你a的href值是 # 号)
}
</script>PS: 目前实现的功能为 单击菜单时, 切换当前项目的子菜单的 显示与隐藏功能.
如果需要在展示当前子菜单的时候,隐藏 其他项目中打开的子菜单, 请自行对上面的代码做相应的调整.
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)