
input[type=checkbox]:checked + table {display:block;} ?
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
<style type="text/css">
*{margin:0;padding:0;box-sizing:border-box;}
.dn{
display:none;
}
input[type=checkbox]{
visibility:hidden;
position:absolute;
}
input[type=checkbox]:checked+table{
display:block;
}
table{
border:1px solid red;
}
</style>
</head>
<body>
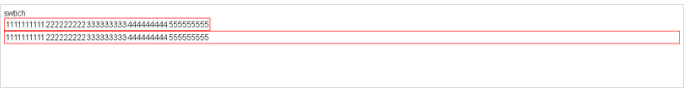
<label for="swtich">swtich</label>
<table>
<tr>
<td>1111111111</td>
<td>222222222</td>
<td>333333333</td>
<td>444444444</td>
<td>555555555</td>
</tr>
</table>
<input type="checkbox" id='swtich'/>
<table class='dn'>
<tr>
<td>1111111111</td>
<td>222222222</td>
<td>333333333</td>
<td>444444444</td>
<td>555555555</td>
</tr>
</table>
</body>
</html>下面那个table的宽是什么回事啊?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
码农|Coder| Pythonista
display: block;默认就是占满父元素的宽度。我理解这代码是像通过
display: block让原本display: none的<table>显示。可惜<table>的默认display不是block而是table。所以你可以改成
input[type=checkbox]:checked+table{ display: table; }事实上像
默认 display 是 block、 默认是 inline 外,不同元素的默认 display 都会不同。所以还有个简单的办法是 display: initial 直接使用默认的 display。不过浏览器兼容性不好。2019-07-17 19:43:28赞同 展开评论
相关问答