


表格里面的JS函数调用不起来,麻烦大神帮忙看看
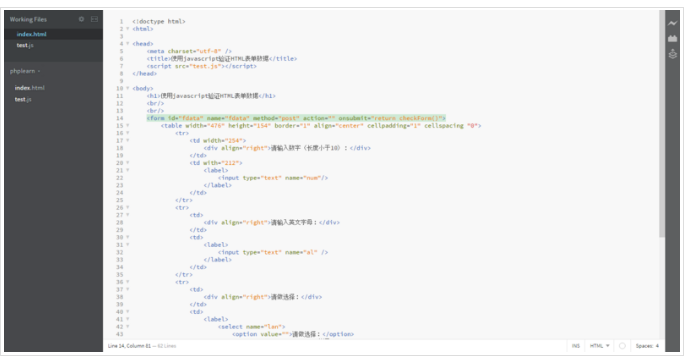
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>使用javascript验证HTML表单数据</title>
<script src="test.js"></script>
</head>
<body>
<h1>使用javascript验证HTML表单数据</h1>
<br/>
<br/>
<form id="fdata" name="fdata" method="post" action="" onsubmit="return checkForm()">
<table width="476" height="154" border="1" align="center" cellpadding="1" cellspacing "0">
<tr>
<td width="254">
<div align="right">请输入数字(长度小于10):</div>
</td>
<td with="212">
<label>
<input type="text" name="num"/>
</label>
</td>
</tr>
<tr>
<td>
<div align="right">请输入英文字母:</div>
</td>
<td>
<label>
<input type="text" name="al" />
</label>
</td>
</tr>
<tr>
<td>
<div align="right">请做选择:</div>
</td>
<td>
<label>
<select name="lan">
<option value="">请做选择:</option>
<option value="english">英语</option>
<option value="french">法语</option>
<option value="panish">西班牙语</option>
</select>
</label>
</td>
</tr>
<tr>
<td height="28" colspan="2">
<label>
<input type="button" value="提交" name="Submit"/>
</label>
</td>
</tr>
</table>
</from>
</body>
</html>我是一名新手,如果有什么低级错误望前辈们指出~不胜感激。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你不应该是在浏览器里打开你的这个 html 文件看效果吗?
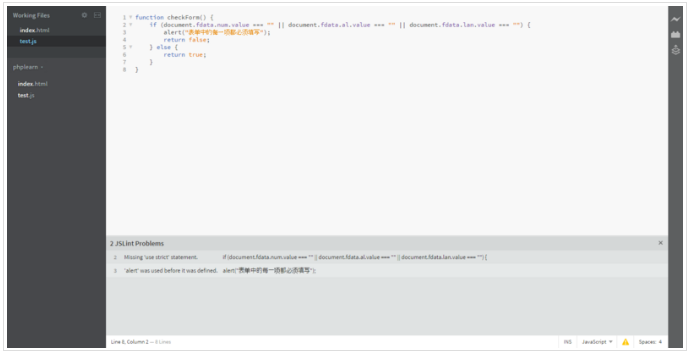
你发jslint的截图做啥?
<input type="button" value="提交" name="Submit"/>改为
<input type="submit" value="提交" name="Submit"/>你的按钮的内容是 button 在单击的时候, 是不会触发 表单的 submit 动作的,你需要把type的值改为 submit.