
动态生成的html结构 在上面再添加HTML dom
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
jq:
`
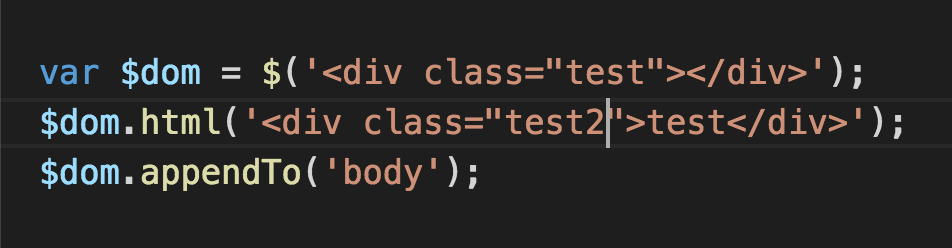
var $dom = $('
jq:
认真看了一遍题目。。。才发现我理解错了,你说的生html结果。html默认会生成、
、这三个标签,如果要在三个标签内加元素,就可以像下面那样操作var fragment = document.createDocumentFragment();//创建dom内容文段(不知道术语是不是这样的。。。)
var div= document.createElement("div");//创建div节点
var p = document.createElement("p");//创建p节点
div.className = "xc";//添加类名,其它属性同理
p.innerText = "innerText";
div.appendChild(p);//将p放进div里面,变成子元素
fragment.appendChild(div);//div加入dom内容文段
document.body.appendChild(fragment);//显示到boy中