
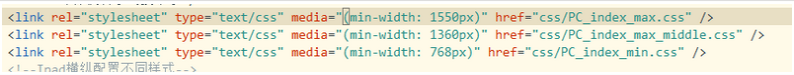
为什么这样设置最后页面都加载的是最后一个CSS文件,不会根据屏幕不同宽度改变CSS文件

怎么设置区间啊,比如0~1000一个CSS文件,1000~1500一个CSS文件,1500~1600一个CSS文件
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
顺序颠倒过来就行了,先写宽度小的,再写大的,或者把min换成max就行
你现在用min-width,假设屏幕宽度1920px
按照你现在的写法 既符合min-width: 1550px 也符合后面两个 最小的min-width: 768px 也生效,所以三个文件都会加载,只不过最后一个CSS的规则会覆盖前面两个