我的表格有十几列,我现在把它放在一个div里面,div设置了overflow:auto
所以表格下面会有滚动条,拖拽查看一页显示不完的字段。
本来这样还能接受,但是自适应的表格还是自动挤压了每一列的宽度,我给每一列设置了col-sm-1也没用。
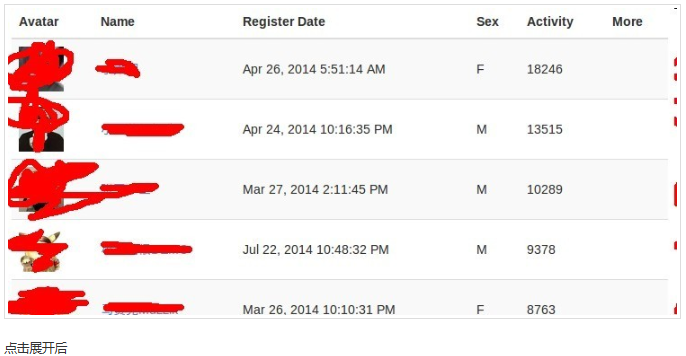
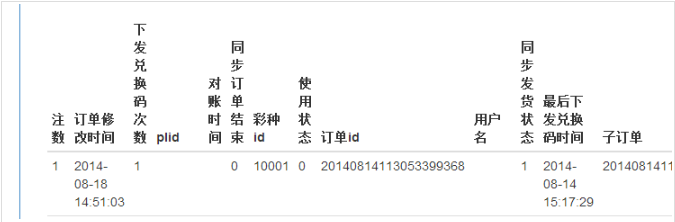
以至于显示成为这个样子:
我现在有两个问题:
1.如何使上图的每一列自然展开,不设置固定宽度?
2.特别大的表格还有什么比较理想的显示方式?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
•横向滚动
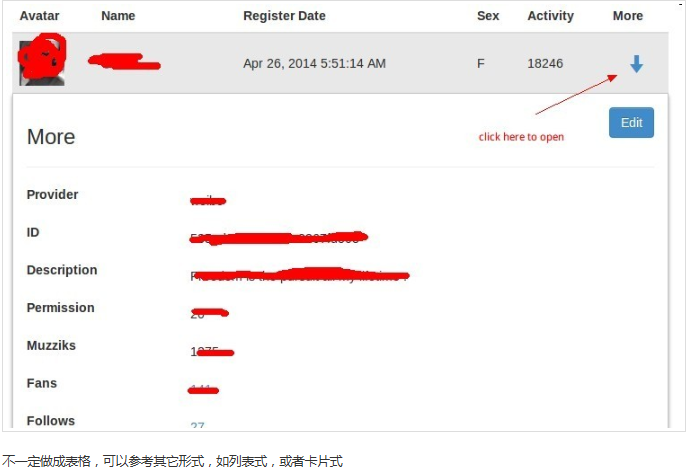
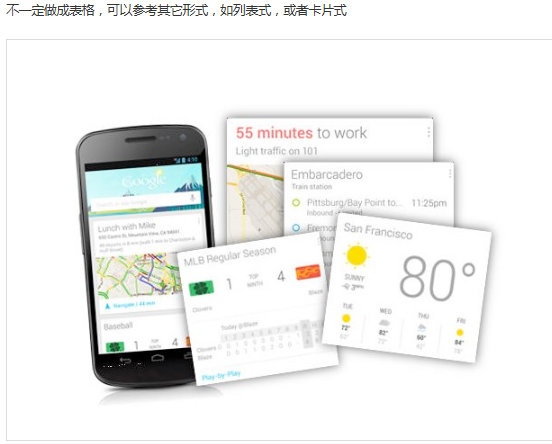
•设计表格展示方式
•屏幕尺寸不足的情况下隐藏某些列
这里我具体说一下设计表格。
日期字段没必要显示完整的,精确到分钟即可,如果是当年的时间,年份也可以不显示
//长版
2014-11-20 12:43:23
//简版
11-20 12:34
“下发兑换码次数“,”同步订单结束“,”同步发货状态“,这几个字段占用空间很小,但是字段名很长。可以缩短字段名,或者将这几个字段放在一个table cell里,鼠标掠过时以popup的形式展现。