
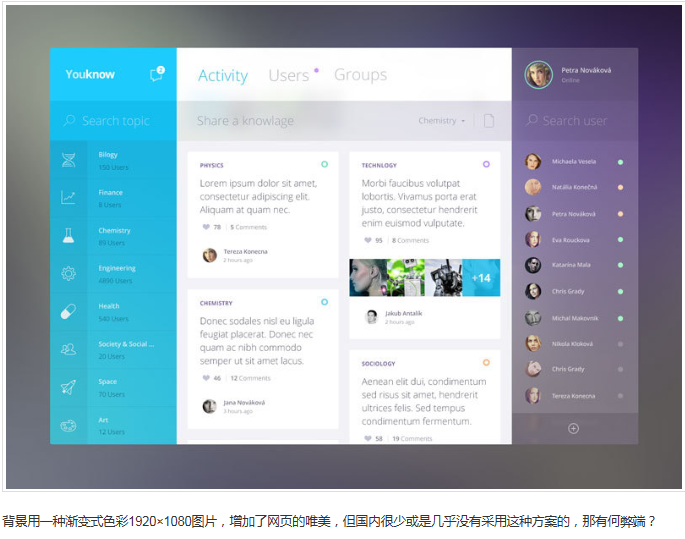
目前大部分网页均是用白色或是灰白色作为背景,如果用一张1920×1080图片作为背景,我想弊端无非就是多增加了加载文件的大小,但是如果用ps压缩控制在100kb左右,也没太大影响吧,一个网页多增加几张图片也许就超过100kb了,比如下方这个效果图:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
•下载速度。硬伤,尤其是移动环境下。移动平台上有时可是连用jQuery一类大的库都要犹豫的。
•真的很占内存。浏览器渲染的时候可是要把JPG解码回位图的,所以不要不拿100KB当回事。
•设备兼容性。Retina屏幕和4K超高清的分辨率,1920x1080就算这么大也不够。JPG本身就模糊还好,一旦背景中有任何细节,放大了可就朱军画质了。
•CSS兼容性(见问题位的评论)
注:本答案只按提问要求列出弊端,无意否定大图设计的合理性。