
比如下面的代码,不知为什么第一个article的字体不会变色?
html
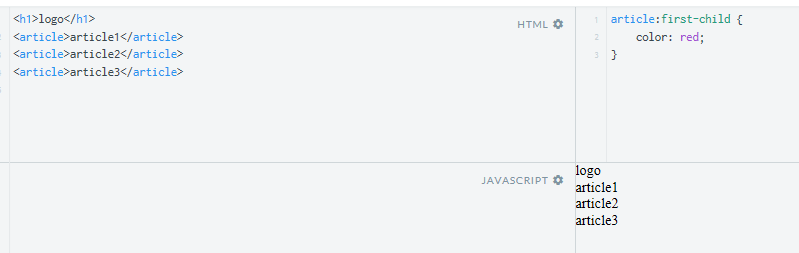
<h1>logo</h1>
<article>article1</article>
<article>article2</article>
<article>article3</article>css
article:first-child {
color: red;
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
对于 :first-child 这个伪类,规范里是这么定义的:
The :first-child pseudo-class represents an element that is the first child of some other element.
到你的选择符上 article:first-child 这意味着这条规则只对article是其它元素的第一个子代的时候生效,你试一下把<h1>logo</h1> 删除,或者移到后面,就会生效