

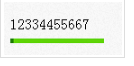
现在HTML的结构是一个div包含了这些文字,里面没有别的可用元素,父元素是更大的框了。
由于是插件生成的HTML,所以HTML没法改,我觉得不到万不得已最好也别改插件,插件不是我写的,以后更新版本又得改,很麻烦。
有没有什么办法使用CSS实现这样的效果,主要这个绿条前面有个深色部分,所以也没法用border做。
考虑过用after,不过不太会用这个东西,试了几种写法都没有这种效果。
用line-height压成线了,不过文字在下面...
会有好几种颜色,所以最好是CSS能实现。
页面是响应式的,这个条可能会有1000px+的长度。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
用那条绿线做background-image, background-position设置为left bottom,效果:

更新一下:不用图片
<div id="test">123456</div>#test { width: 104px; height: 30px; border-bottom: 5px solid #5DD301; position: relative; }
#test:after { content: ''; display: block; width: 5px; height: 5px; background-color: #1C7600; position: absolute; bottom: -5px; }