
如何避免 a 标签的 text-decoration 属性影响该节点下的其他标签
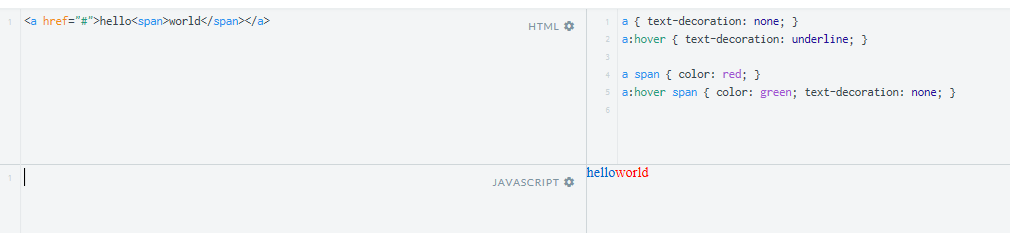
html 代码:
helloworld
我希望指针移到链接上的时候,只有 hello 具备下划线,于是这么写 CSS:
a { text-decoration: none; }
a:hover { text-decoration: underline; }
a span { color: red; }
a:hover span { color: green; text-decoration: none; }
但是,运行的结果并没有预想的那样,运行的结果显示 span 可以拥有自己的 color 属性,但 text-decoration 却从 a 那儿继承了,导致 span 标签也同时出现了下划线,这该如何解释?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


