

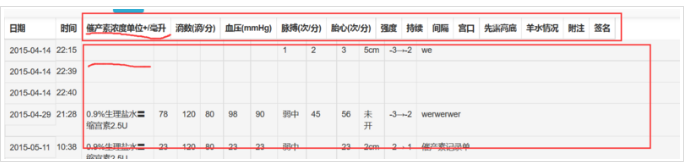
如图,我想要table的标题头部固定在顶部,但是设置fixed后标题的宽度不和内容的宽度一致了,而且,当我横向滚动时,内容可以可滚动,但是标题滚动了,我只是不让他纵向滚动而已,但是要横向滚动的。后来我用absolute,但是我设置了top 0 left 0 也没有达到固定的效果,求指教!!!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
for each item in $("table>th>td"){
item.width = $("table>tr:last").eq($(this).index()).width();
}
大致这个逻辑,代码没测试很不严谨,只看逻辑就好了;