
关于h5软键盘挡住输入框的问题,怎么解决?
var bIsAndroid = navigator.userAgent.toLowerCase().match(/android/i) == "android";
if (bIsAndroid == true) {
$('input').on('focus', function() {
var height = $(this).offset().top;
$('section').animate({
scrollTop : height
}, "slow");
});
}现在写成这样,但是页面下部分的仍然滚动不到。

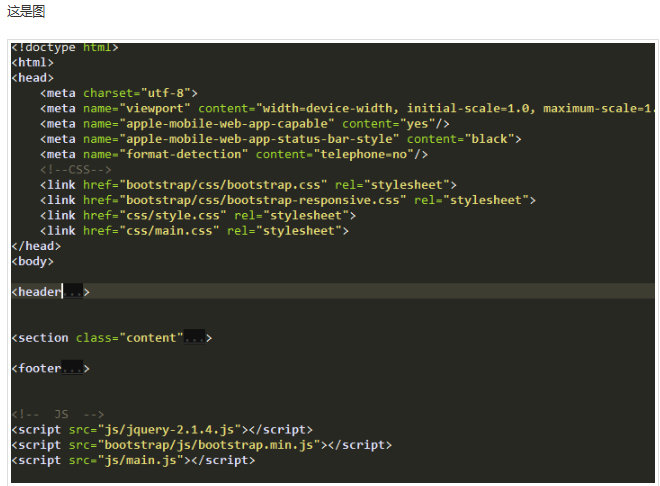
这是代码结构
滚共条在section overflow:auto
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
评论
全部评论 (0)