

* {
margin: 0px;
padding: 0px;
}
.box {
width: 200px;
border: black 1px solid;
}
input {
width: 198px;
height: 18px;
border: solid 1px red;
}
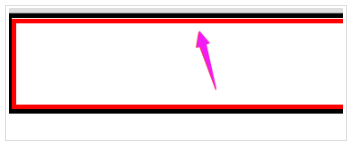
<div class="box">
<input type="text"/>
</div>input默认是是 inline-block 并默认与基线对齐,也就是baseline,加上 vertical-align: top;就行 或者 改成 display: block;
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)