
<a href=""><img src="img/icon_shop.jpg"/></a>

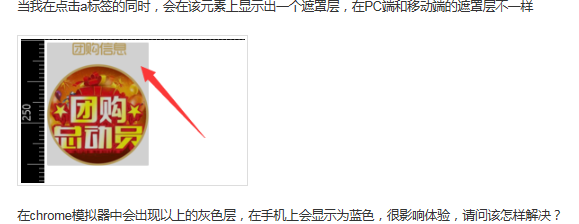
请问在移动端点击嵌套有img标签的a标签时,怎样才不会触发它的默认样式?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
以下是我的reset.css,你的问题看最后一条;
全选复制放进笔记
:root ,body {
-webkit-touch-callout: none;//长按菜单
-webkit-text-size-adjust:none;//停用字体优化
-webkit-appearance: none;//form控件重置样式
-webkit-tap-highlight-color: transparent;//点击高光
-webkit-user-drag: none;//停用拖动
-webkit-user-select : none;//停用用户选择}
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)