
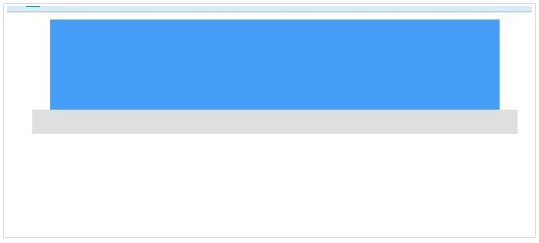
请问html ul块比别的宽怎么解决?

大家看这里专业人士都怎么处理的?导航比招牌宽出一段距离?
我是自学的,我加了一句 box-sizing: border-box;
我想问问大家都是怎么做的,谢谢了!
招牌
{
width:500px;
height:100px;
margin:auto;
background-color:#459df5;
}
导航
{
width:500px;
height:27px;
margin:auto;
background-color:#dfdfdf;
border:0px;
}<boby>
<div id="招牌"></div>
<ul id="导航">
</ul>
</boby>我是自学的,我加了一句 box-sizing: border-box;
我想问问大家都是怎么做的,谢谢了!
导航
{
box-sizing: border-box;
width:500px;
height:27px;
margin:auto;
background-color:#dfdfdf;
border:0px;
}
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
IT从业
导航
加入
padding: 0;因为浏览器默认会给ul加上padding,你需要一个css进行重置,一般推荐 normalize css
2019-07-17 19:34:07赞同 展开评论
相关问答