<html>
<style>
.subtitle
{
width:100%;
height:32px;
position:absolute;
}
.subtitle1
{
width:4px;
height:32px;
position:absolute;
background-color:red;
}
.subtitle p
{
position:absolute;
top:4px;
left:10px;
font-size:24px;
}
*{margin:0;border:0;padding:0;}
</style>
<div class='subtitle'>
<div class='subtitle1'></div>
<p>景观</p>
</div>
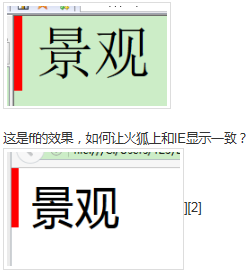
</html>这是IE的效果,是我想要的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
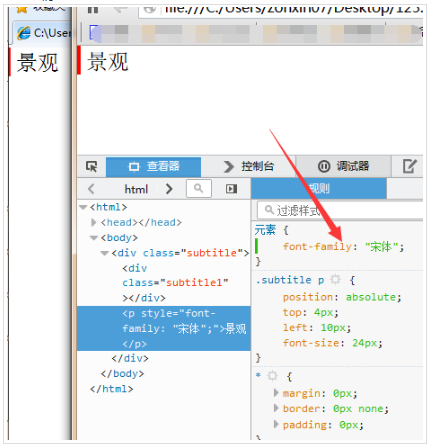
因为 firefox 默认的不是宋体,你改成你把字体改成宋体就好了。
你想要的这种对齐真的不好不太好实现,因为显示文字时候的位置与字体设计时候设计的值有关系。一个字的摆放位置与设计字体时设计的值有关系
因此,p 的的高度不仅与字号有关而且与字体有关。另外,一个字的范围CSS2.1里面并没有规定浏览器如何计算,只是推荐了两种可选的方式,不同浏览器可能不同。
像这种情况只能根据字体字号慢慢调整。