1
条回答
 写回答
写回答
-
IT从业
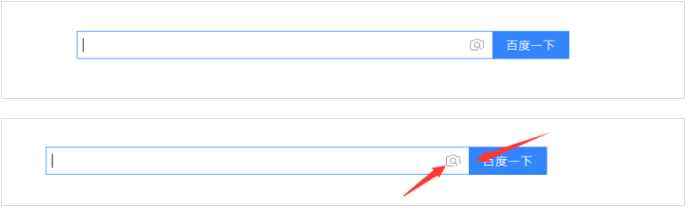
<span class="bg s_ipt_wr quickdelete-wrap soutu_nomac"> <span class="ipt_photo"></span> <input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off"> <a style="top: 0px; right: 0px; display: none;" class="quickdelete" title="清空" id="quickdelete" href="javascript:;"></a> </span>这是输入框这边的HTML代码,再看看ipt_photo的CSS
z-index: 1; position: absolute; right: 11px; top: 50%; margin-top: -8px; height: 16px; width: 18px; background: #FFF url("https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/soutu/img/soutu_icons_6eead741.png") no-repeat scroll 0px 0px; cursor: pointer;可以看出这个相机图标是相对于父元素绝对定位的。
也就是说先设置父元素position:relative;
再设置相机的类ipt_photo绝对定位position:absolute通过top,right及margin-top微调可以实现这样的定位2019-07-17 19:33:23赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答