各位大神小弟有一事请教:
代码如下:
<style type="text/css">
.oDiv{
width:50%;
font-size: 144px;
line-height:1em;
margin:0 auto;
border:2px solid #beceed;
}
.oDiv span{
font: 14px/1.2em '微软雅黑';
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="oDiv">
<span>却未曾感觉你在心口的鼻息<br/>我已经相信有些人我永远不</span>
</div>
</body>
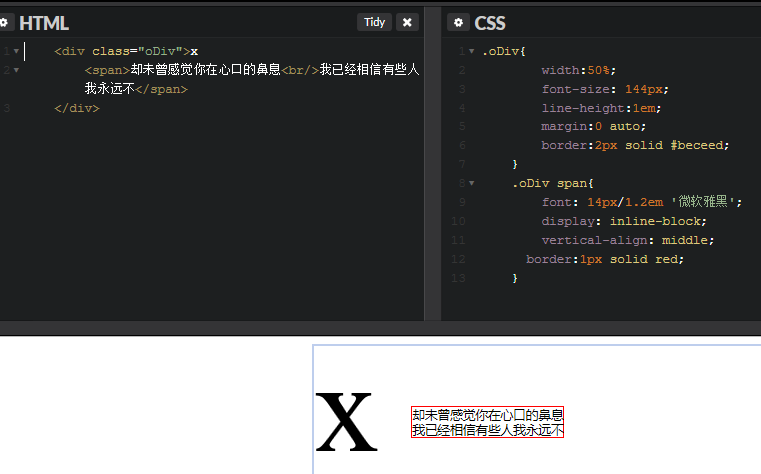
执行结果中span并未垂直居中
但是将css代码改为:
.oDiv{
width:50%;
line-height:144px;
margin:0 auto;
border:2px solid #beceed;
}
.oDiv span{
font: 14px/1.2em '微软雅黑';
display: inline-block;
vertical-align: middle;
}
就垂直居中了,这是为什么?恳请各位大神指教!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
vertical-align:middle 并不是垂直居中,而是把span的行框中点跟.oDiv的基线上1/2x处对齐,你oDiv的字体那么大,1/2x处当然很不明显居中了。
w3c的规定是这样的 https://www.w3.org/TR/CSS2/visudet.html#line-height
Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent.