
描述:
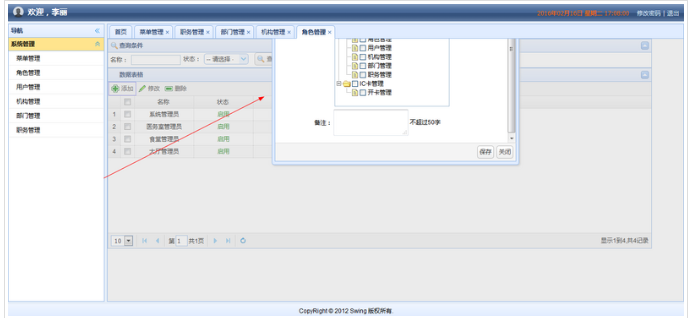
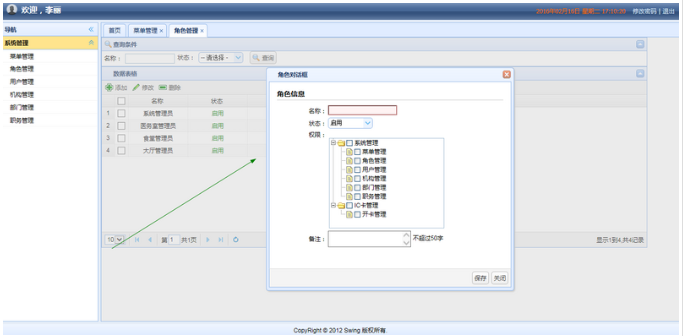
所有文件css、js包括jquery都是在官网下载的,不存在版本冲突,另外又下载了最新的1.4.4,发现又有这个问题,而在IE8+和谷歌下都是没有问题的,所以也不可能是bug,那最有可能的应该是火狐浏览器多做了什么工作了,下面上图:

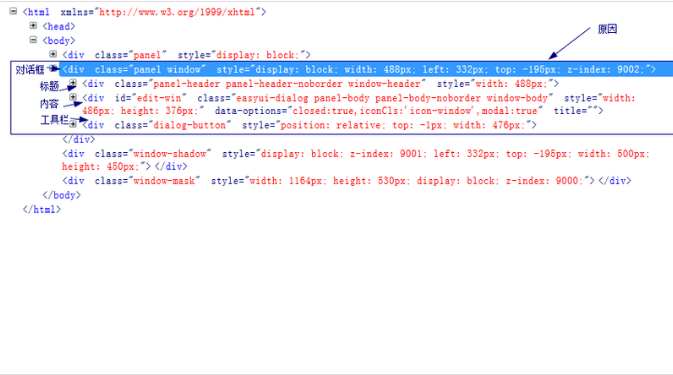
利用firebug查看(最终html元素):
问题是发现了,这个样式应该是初始化时动态生成的,原谅我真的不是专业前端开发,该怎么改呢,在哪里改呢,jquery or easyui?有没有遇到相同问题的同事,给个建议。头都大了,
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
$('#dialog').dialog({
...
left:...
top:...
...
});或
在对话框显示后,调用center方法看看
$('#dialog').dialog(“center”);
官网给你例子在firefox下ok没问题的
按你的页面结构,测试了下,在firefox没有出现问题~~
把你的CSS及精简后的页面代码贴出来看看吧~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Title</title>
<link rel="stylesheet" type="text/css" href="script/easyui_1_4_4/themes/default/easyui.css">
<!--jquery 1.11.3 jquery 2.1.3也是同样-->
<script type="text/javascript" src="script/easyui_1_4_4/jquery.min.js"></script>
<script type="text/javascript" src="script/easyui_1_4_4/jquery.easyui.min.js"></script>
<script>
$(function(){
$('#openDialog').on("click",function(){
//JS动态创建
$('body').append('<div id="messageDialog"></div>');
$('#messageDialog').dialog({
width:500,
height:500,
modal:true,
closed: false,
cache: false,
content:'TEST~~~'
});
//$('#dd').dialog("open");
});
});
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;">
<button id="openDialog">openDialog</button>
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
<!--声明式创建-->
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:486px;height:400px;"
data-options="iconCls:'icon-save',closed:true,modal:true">
Dialog Content.
</div>
</body>
</html>