
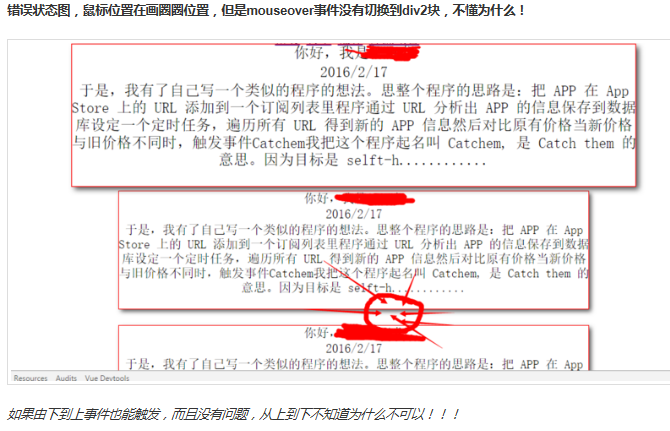
元素的click和mouseover事件在兄弟结点间触发混乱。
多个兄弟结点,左右触发事件正常,垂直触发事件的时候,明明从兄弟1移动到快到兄弟3才触发兄弟2的事件
sass代码
.frontPage {
height:888px;
width: 600px;
left: 50%;
transform: translateX(-50%);
position: relative;
text-align:center;
top:-70px;
.block {
height: 150px;
box-shadow:3px 3px 8px #525252;
transition: all .4s ease;
margin-top:20px;
border:red 1px solid;
}
.block:hover{
transform:scale(1.2);
}
}节点的截图

展开
收起
1
条回答
 写回答
写回答
-
码农|Coder| Pythonista
chrome/safari/firefox下测试没有问题~~
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Title</title> <style> .frontPage { height: 888px; width: 600px; left: 50%; transform: translateX(-50%); position: relative; text-align: center; top: -70px; } .block { height: 150px; box-shadow:3px 3px 8px #525252; transition: all .4s ease; margin-top:20px; border:red 1px solid; } .block:hover{ transform:scale(1.2); } </style> </head> <body> <div class="frontPage"> <div class="block" style="background-color: red"></div> <div class="block" style="background-color: #4a96d3"></div> <div class="block" style="background-color: #00a23f"></div> </div> </body> </html>2019-07-17 19:31:14赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


