
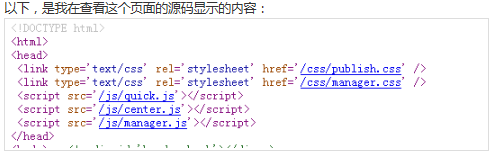
手机端访问电脑上写好的php页面,js脚本失效是怎么回事?
配置是:php+apache+mysql+windows
二级菜单是通过js+css完成的效果:
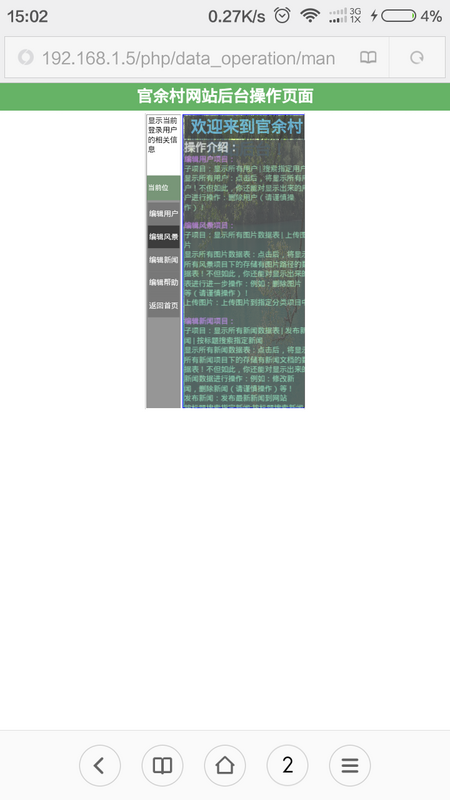
以下手机上显示的页面,左边的二级菜单打不开(javascript脚本根本没有被加载,因为鼠标悬浮的是否没有打开二级菜单):

还有,我设置的下面的主体内容的宽度是通过js获取屏幕分辨率设置的:
var s_info={
width:window.screen.width, //这个在电脑上有效
height:window.screen.height};
$id('con').style.width=s_info.width*0.95+'px'; // $id() 函数是我自定义的
内部的子元素是通过百分比设置的,然,在手机上由于js脚本没有加载,导致页面就成了第一张图显示的那样。
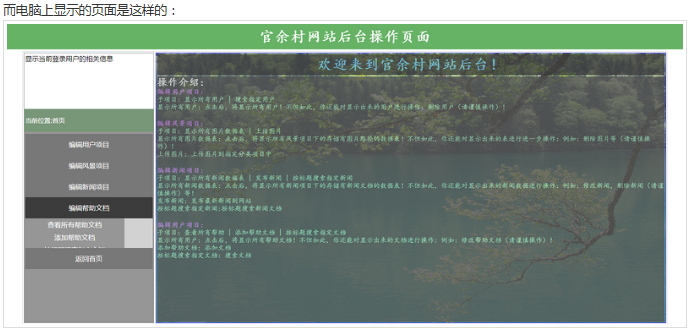
以下是我通过模拟手机页面的图片,js脚本加载是正常的(二级页面还是打得开的,js脚本加载是正常的):
就是不知道,在实际的手机上测试的时候:
1:js脚本没有加载
2:在手机上测试的时候,页面出现太多的空白区域(第一张图),而在电脑上浏览却几乎没什么空白区域(第二张图)
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




