
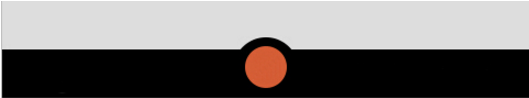
 这样一个布局如何用HTML5和CSS3来显示?
这样一个布局如何用HTML5和CSS3来显示?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
border-radius变为圆形,2个圆形嵌套
<!doctype html>
<style>
body{background:#ccc}
div.line{height:30px;background:#000;position:relative}
div.line div{-moz-border-radius:30px;-webkit-border-radius:30px;border-radius:30px;-khtml-border-radius:30px;background:#000;position:absolute;width:60px;height:60px;left:50%;margin-left:-30px;bottom:0}
div.line div.orange{-moz-border-radius:20px;-webkit-border-radius:20px;border-radius:20px;-khtml-border-radius:20px;background-color:orange;width:40px;height:40px;left:50%;margin-left:-20px;bottom:10px}
</style><br /><br /><br />
<div class="line">
<div></div>
<div class="orange"></div>
</div>