版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
方法1
应该把input改为button
方法2
在css中增加一个参数;
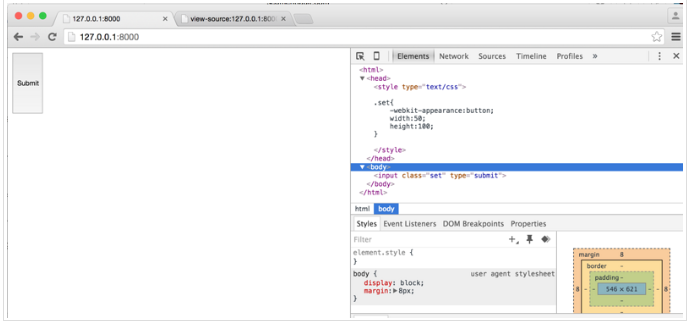
<style type="text/css">
.set{
-webkit-appearance:button;
height: 40px;
width: 90px;
}
</style>怎么会不行呢?我在谷歌浏览器下可以修改input的按钮啊!你只需要在css中声明为button即可,我把运行结果的截图给你;