
html代码
<table id="itemKey">
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>css代码
#itemKey
{
width: 100%;
border-collapse: collapse;
}
#itemKey td
{
height: 40px;
background-color: #141414;
border: solid 1px black;
}
#itemKey td:hover
{
border-color: #656565;
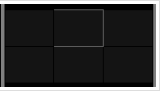
}因为要让表格内部的边框与外边框一致,设置了border-collapse:collapse; 结果是鼠标悬停时,表格单元的只有部分边框变色。
请问如何才能解决
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
试试这个
table, td {
border: 1px inset black;
border-collapse: collapse;
}
td:hover {
border: 1px solid red;
}