
如果想在1200像素下的子元素获取满屏的宽要如何实现?

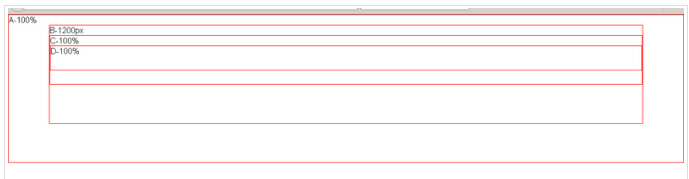
如上面的布局结构.
若我想在D中得到满屏的宽度要如何实现. 不管屏幕有多大的尺寸(实现D两侧空白填入背景色).
想知道有没有其他的做法..
我的做法是这样的,不过要定高是个缺点(不想用js).
D{
position:absolute;
width:100%;
padding-left: calc((100% - 1200px) / 2);
margin-left: calc((1200px - 100%) / 2);
box-sizing:border-box;
background:red;
}这样D的外层就要定高.. 而一般D里面的内容高时不能确定的. 我又不想用js....
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问答分类:
相关问答