

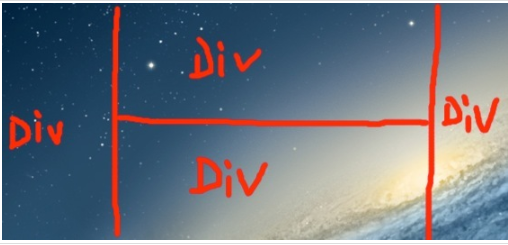
css 布局, 该怎么写, 只要4个DIV, 不要任何别的嵌套,求指导
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<style type="text/css">
.box{
width:380px;
height: 60px;
background-color: gray;
}
.icon{
width:20%;
height:98%;
border: 1px solid red;
float: left;
display:inline-block;
}
.icon2{
width:58%;
height:40%;
border: 1px solid red;
display:inline-block;
margin-top: 2px;
}
.icon3{
width:20%;
height:98%;
border: 1px solid red;
display:inline-block;
float: right;
text-align: center;
line-height: 60px;
vertical-align: center
}
</style>
<!-- html -->
<div class="box">
<div class="icon">
<img width="100%" height="100%" alt="" src="../img/icon_138.png">
</div>
<div class="icon3">关注</div>
<div class="icon2">啊大大大阿发</div>
<div class="icon2">爽肤水发发发啊</div>
</div>