
嵌套中的inline-block的margin问题
我刚做前端不久,遇到了一个问题让我很困惑,网上没有搜到相关答案,身边也没有合适的询问对象,所以到SF来求助各位前辈,如能帮忙解答,不甚感激!问题如下:
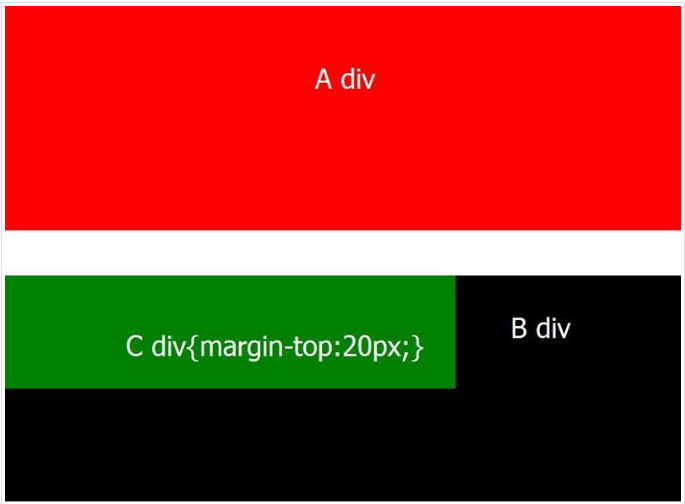
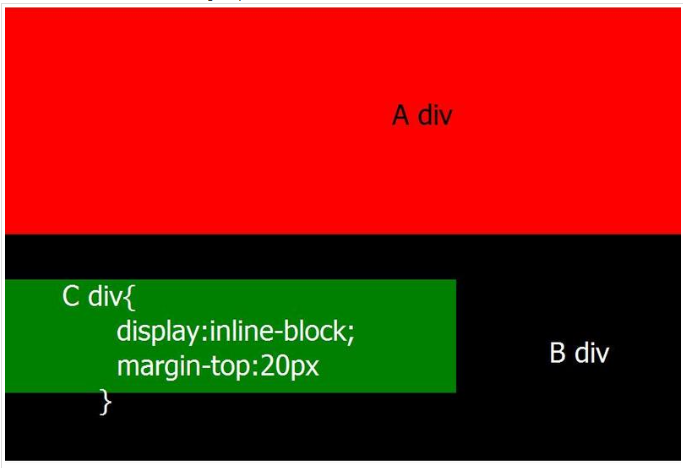
当上下两个div A,B相邻,而其中B div中又嵌套了一个C div时,如果C不是inline-block那么当设置C的margin-top属性时,并不会改变C在B中的位置,反而会带着B div一起位移,而当C为inline-block时,便会改变C在B中的位置。
如下图:
这是当C div为block的时候,设置margin-top会带着外层的B一起移动。
这是当C div变为inline-block的时候,可以看到这时候并未影响到外层的B div。
最后,这是demo的地址:
http://codepen.io/fleenn/pen/gaJxgX点击预览
新人入行可能问题很幼稚,但是确实让我很困惑,希望各位前辈们不吝赐教,非常感谢!
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
IT从业
这个问题不幼稚,学前端都会碰到的。
这是margin外边距合并的问题。
我给你两个链接,你看一下,学习实践的过程很重要,如果有问题再沟通。
MDN-外边距塌陷
外边距折叠( Collapsing margins )2019-07-17 19:28:17赞同 展开评论
相关问答