
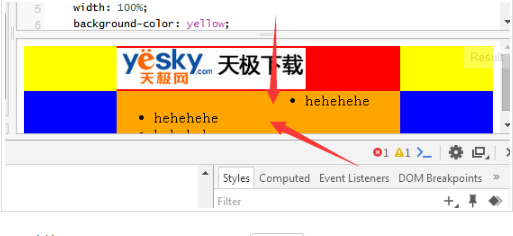
使用padding把底部元素挤到一边去了?

demo在这,https://jsfiddle.net/nvqbxo90/1/点击预览
我把img设置margin-top:2px;样式正常了,但是把下边的元素挤一遍去了,
虽然知道吧img的父类设置overflow: hidden;可以解决,但是不知是出了什么问题?
展开
收起
1
条回答
 写回答
写回答
-
IT从业
float 的特性 导致 我所知的最初的float 是为了实现 类是 office word 里边的 文字环绕图片的效果!而你上边的就是 类是原因 至于 overflow:hidden能解决 是因为这属性生成了BFC 闭合了浮动;
至于特性相关:
1 你可以去百度浮动 譬如《那些年我们一起清除过的浮动》 《回归CSS标准之Float》 等等
2 官方文档http://www.w3.org/TR/2019-07-17 19:28:03赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


