
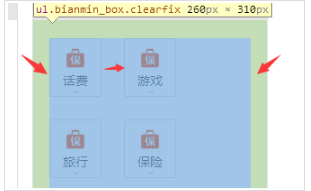
父元素的内边距和子元素的右边距之间问题?

设置了父元素的内边距为18,子元素像右浮动右外边距为25px,但怎样使每一行的最后一个没有右外边距?
或是有更好的方法。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
给父元素设置 margin-right: -25px; 即可,不需要 overflow: hidden; 。
也可以用 CSS3 的伪类选择器(IE 8 不支持):
.child { margin-right: 25px; } .child:nth-child(3n) { margin-right: 0; }前提是你得明确每行放几个,上边假设的是三个。如果想响应式,在设置多个宽度百分比的时候,记得同步修改。
2019-07-17 19:27:59赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


