
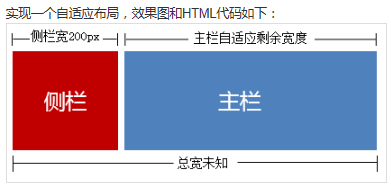
发现overflow:hidden的一种奇怪用法,不知应该怎么理解.

侧栏
主栏
要求两栏间距为10px。
看到一段代码,不是很懂,代码里运用了overflow:hidden实现此效果:
css代码如下:
.parent{font-size:22px;font-family:"微软雅黑";color:#fff;text-align: center;line-height: 110px}
.side{float: left;width: 200px;margin-right: 10px;background-color: red;margin-top: 10px}
.main{background-color: blue;overflow: hidden;}本来div[class=main]中不设置overflow:hidden的话,如下图:

问题:为何会出现上述情况?overflow:hidden在这里起的作用是什么?
我的想法: overflow:hidden如果理解为隐藏溢出内容的话,右侧主栏div[class=main]没有设置宽度,默认width为父元素width,宽度动态变化...应该不存在什么超出的情况啊...
如果overflow:hidden理解为清除浮动的话,,,我在网上看到的资料说overflow:hidden清除浮动应该用于父元素div[class=parent]中,清除里面浮动子元素的浮动...这里overflow:hidden在这里让我有点无法理解了...
展开
收起
1
条回答
 写回答
写回答
-
IT从业2019-07-17 19:26:52赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


