
子Div不随滚动移动
父元素(ylAlertDiv)是自定义的弹出层,整个结构是这样的:
<!-- 预览弹框-->
<div id="ylAlertBg"></div>
<div id="ylAlertDiv">
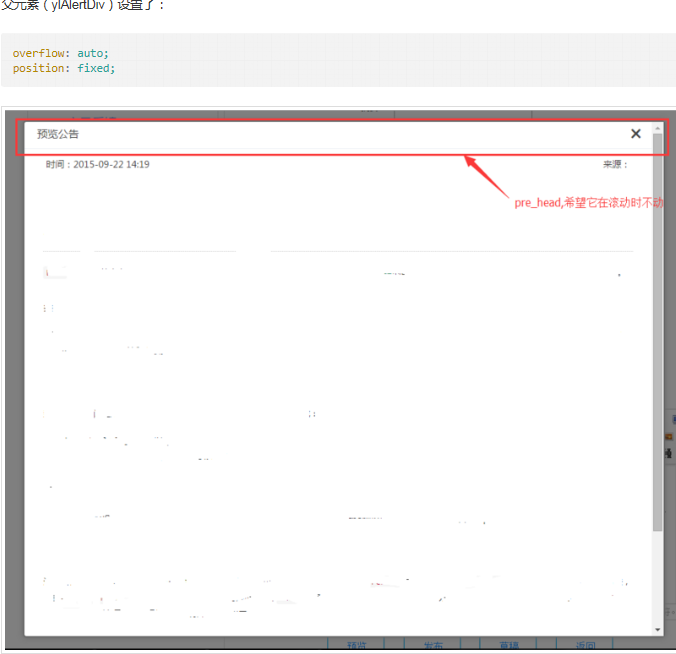
<div id="pre_head"><span id="pre_s">预览公告</span><span id="pre_canel">×</span></div>
<div id="pre_wrap">
<div id="pre_title">
<p></p>
</div>
<div id="pre_con">
<div id="pre_time"></div>
<div id="pre_source"></div>
<div id="pre_labs"></div>
<div id="pre_content"></div>
</div>
<div id="pre_but">
<input type="button" class="release_button" id="fb_gonggao" value="发布">
<input type="button" class="release_button pre_back" value="返回">
</div>
</div>
</div>
<!-- 预览弹框结束-->父元素(ylAlertDiv)设置了:
overflow: auto;
position: fixed;
现在想让子元素(pre_head)不随滚动而移动,始终保持在顶部位置。
求方法!!这里先谢过了~
展开
收起
1
条回答
 写回答
写回答
-
码农|Coder| Pythonista
看了你的代码,这样小改动一下则衣食无忧
1.去掉ylAlertDiv的滚动条,保留fixed
2.给pre_wrap加上滚动条2019-07-17 19:26:46赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


