
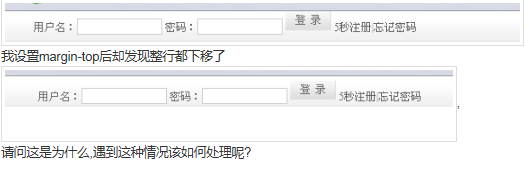
inline-block中设置margin影响同行元素?
<label>用户名:</label><input class="topinput" type="text" />
<label>密码:</label><input class="topinput" type="text" />
<input class="loginbtn" value="" type="button" />
<a class="toplink" href="">5秒注册</a><span>|</span><a class="toplink" href="">忘记密码</a>.left_top{float: left;color: #6C6B6B;line-height: 34px;height: 34px;}
.topinput{border: 1px solid #CFCFCF;width: 93px;clear: both;}
.loginbtn{background: url(../images/loginbtn.jpg) left center no-repeat;width: 52px;height: 29px;}
这里登陆btn是一个图片,因我设置了height和line-height后,元素都垂直剧中了,这很好,但我插入这张背景图片后是顶格的
-
IT从业
由于.loginbtn是一个行内元素,而且它的高度(height: 29px;)比起另外几个行内元素要高。你又没有设置.loginbtn相对于其他行内元素的垂直对齐方式(默认是vertical-align: baseline;),所以导致没有像你想象的方式对齐。 加一个vertical-align: middle;可以达到你期望的效果:
.loginbtn {
background: url(http://placehold.it/52x150) left center no-repeat;
width: 52px;
height: 29px;
vertical-align: middle;
}DEMO:http://jsbin.com/qekibeteni/edit?output
另外,例子中,在inline-block中设置margin肯定会影响同行元素,因为它们存在某种对齐方式。
2019-07-17 19:26:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。


