1
条回答
 写回答
写回答
-
IT从业
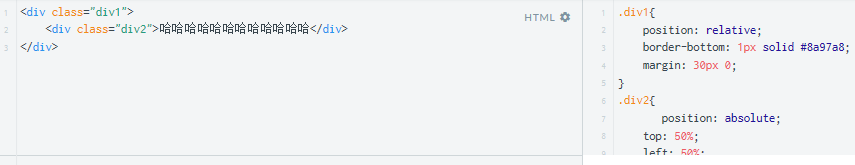
首先,理清一个概念,transform: translate(-50%,-50%);是一个二维变换,它只是一个渲染效果,而不是布局本身。决定文字是否换行的是布局效果。
默认状态下,行内文本在到达元素的包含块(Containing Block)边缘时,会换行。在你的例子中,div1是绝对定位的div2的包含块。
你可以在调试工具中临时去掉transform: translate(-50%,-50%);观察(这时候相当于就是没有经过渲染修改的布局状态),会发现div2就是从中间位置开始,随着文字数目增多,或者padding增加内边距,当到达边缘后,就开始换行。

如果文字不换行,考虑减小内边距或直接设置white-space: nowrap;。2019-07-17 19:26:18赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答