
html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="ju/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" media="screen" href="tb/css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="tb/plugins/searchFilter.css" />
<style>
html, body {margin: 0;padding: 0; font-size: 75%;}
</style>
<script src="tb/js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="ju/jquery-ui.min.js" type="text/javascript"></script>
<script src="tb/js/i18n/grid.locale-cn.js" type="text/javascript"></script>
<script src="tb/js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="1.js" type="text/javascript"></script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">待审核</a></li>
<li><a href="#tabs-2" onclick="pageInit(2, 1)">已接单</a></li>
<li><a href="#tabs-3" onclick="pageInit(3, 404)">全部单</a></li>
</ul>
<div id="tabs-1">
<table id="list1"></table>
<div id="pager1"></div>
</div>
<div id="tabs-2">
<table id="list2"></table>
<div id="pager2"></div>
</div>
<div id="tabs-3">
<table id="list3"></table>
<div id="pager3"></div>
</div>
</div>
</body>
</html>1.js 文件
$(function(){
$( "#tabs" ).tabs();
pageInit(1, 0);
});
function pageInit(tabnum, s){
jQuery("#list"+tabnum).jqGrid(
{
url: '../sub/getsublists?statue='+s,
datatype : "json",
colModel : [
{label:"预约单号(单号越大申请越新)", name: 'Id', index: 'Id', width: '13%', hidden:false, search:false},
{label:"客户号码", name: 'CPhone', index: 'CPhone', width: '10%' },
{label:"车牌号", name: 'CarNum', index: 'CarNum', width: '10%' },
{label:"客户备注", name: 'comments', index: 'comments', width: '30%'},
{label:"预约时间", name: 'CDate', index: 'CDate', width: '10%' },
{label:"申请时间", name: 'crateDate', index: 'crateDate', width: '10%', sortable: false},
{label:"申请状态", name: 'statue', index: 'statue', width: '5%', sortable:false,search:false,
align:'center',formatter: function (cellvalue, options, rowObject){
if(rowObject.statue == 0){
return "<font color=red>待审核</font>";
}else if(rowObject.statue == 1){
return "<font color=green>已接单</font>";
}else if(rowObject.statue == 2){
return "<font >已完成</font>";
}else if(rowObject.statue == -2){
return "<font color=gray>客户取消预约</font>";
}else if(rowObject.statue == -1){
return "<font color=blue>管理员取消预约</font>";
}
}
},
{label:"处理师傅", name: 'Mcomments', index: 'Mcomments', width: '30%',defaultvalue: '客服: 电话:'},
{label:"相关操作", name: 'Uactions', index: 'Uactions', width: '10%', sortable:false, align:'center',search:false,
formatter: function (cellvalue, options, rowObject){
if(rowObject.statue == 0){
return '<button class="am-btn am-btn-success am-btn-xs" onclick="adminauditsub(\''
+ rowObject.Id + '\')">接单</button>'+
'<font> 或 </font><button class="am-btn am-btn-danger am-btn-xs" onclick="admindelsub(\''
+ rowObject.Id + '\')">废单</button>'
}else if(rowObject.statue == 1){
return '<button class="am-btn am-btn-danger am-btn-xs" onclick="admindelsub(\''
+ rowObject.Id + '\')">废单</button>'
}
return '无法修改';
}}
],
mtype: 'POST',
datatype: 'json',
jsonReader: {
repeatitems : false,
root:"rows"
},
sortname: "Id",
sortorder: "desc",
rowNum: 2,
rowList:[1,2,3,50],
viewrecords: true,
rownumbers: true,
pager : '#pager'+tabnum,
height: "auto",
width: "auto",
caption: '等待接单:',
emptyrecords: '没有记录!',
loadtext: '正在查询服务器数据...'
});
//<%--去除 编辑等按钮, 让下分页只有分页和搜索 刷新按钮--%>
jQuery("#list"+tabnum).jqGrid('navGrid', '#pager'+tabnum, {edit : false,add : false,del : false});
//<%--动态 刷新 grid的大小--%>
var mygrid = $("#list"+tabnum);
mygrid.setGridWidth($(window).width()*0.95);
mygrid.setGridWidth(document.body.clientWidth*0.95);
mygrid.setGridHeight($(window).height()*0.8);
mygrid.setGridHeight(document.body.clientHeight*0.8);
}
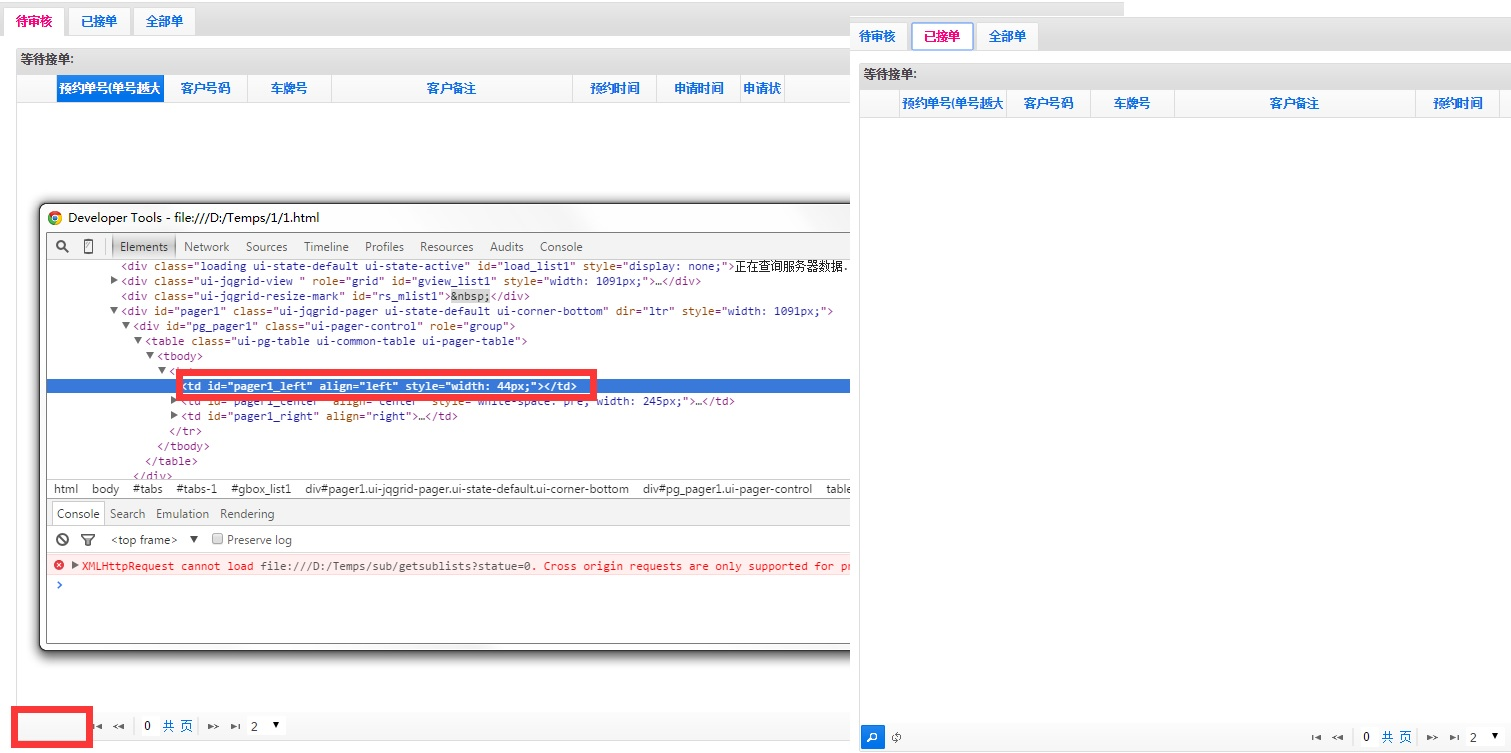
弄了2天了, console 没有报错, 不知道为啥 jqgrid就是不给 第一个里插入数据
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你控制台明显就报错了,请求的url跨域了,你动态页的不能直接拖进浏览器访问,要搭建好web服务器通过http访问
同时还要检查数据源适配器是否和你返回的json数据一致