
布局的问题?
怎么做才能让横排tab标签靠右布局?
<header>
<div class="menuBox">
<a id="tab1" onclick="setTab('tab',1,4)">标签1</a>
<a id="tab2" onclick="setTab('tab',2,4)">标签2</a>
<a id="tab3" onclick="setTab('tab',3,4)">标签3</a>
<a id="tab4" onclick="setTab('tab',4,4)">标签4</a>
</div>
</header>
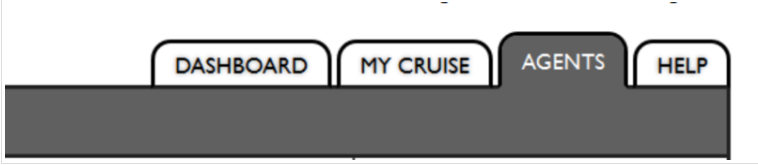
这样一个tab标签,怎么布局才能让他们横排显示并且靠右,如图这样:
展开
收起
1
条回答
 写回答
写回答
-
IT从业
方法一:
.menuBox{text-algin:right;} .menuBox a{display:inline-block;}方法二(注意,这种方法菜单排序是最后一个在最左边):
.menuBox a{display:block;float:right;}对不起,以上回答没有经过测试,只是一个思路,确实有你说的问题。下边是按方法一做的经过测试的代码(需要对HTML结构做稍微调整)。完整的测试代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>测试</title> <style type="text/css"> *{ padding: 0px; margin: 0px;;} .mytab{ display: block; width:500px; margin:20px auto; background:#ccc;} .mytabtop{ display: block; text-align: right; padding:5px 0 0 0; border-bottom:1px solid #333;} .mytabtop li{ display: inline-block; height:32px; } .mytabtop li a{ display: block; height:30px; line-height:30px; padding:0 20px; margin:0px 0 0 1px ; border:1px solid #333; font-size:12px; position:relative; top:1px} .mytabtop li a:hover, .mytabtop li a.nowtop{ height:40px; line-height:40px; background:#FFF; border-bottom:1px solid #FFF; font-size:12px; top:-4px;} .mytabbody {display: block; background:#FFF;} </style> </head> <body> <div class="mytab"> <ul class="mytabtop"> <li><a href="afd">菜单1</a></li><li><a href="afd">菜单2</a></li><li><a href="afd">菜单3</a></li><li><a href="afd" class="nowtop">菜单4</a></li><li><a href="afd">菜单5</a></li> </ul> <div class="mytabbody"> Hello moto! </div> </div> </body> </html>2019-07-17 19:24:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


