

主要两个问题:
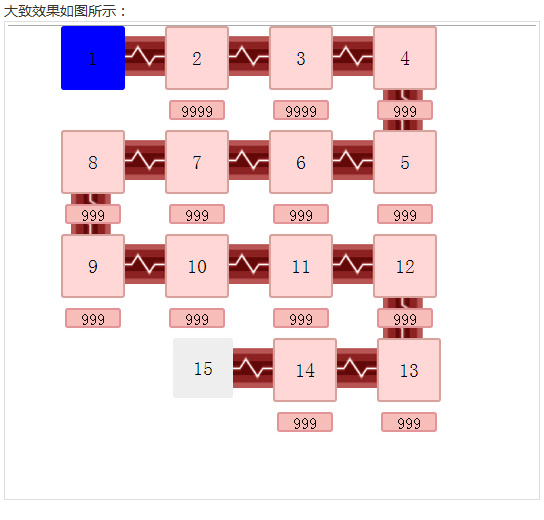
1 格子布局(每行四个,单双数行拐角位置不同 有个非常重要的前提条件是格子数量不固定。有可能是15个也有可能是18个之类的——这会导致最后一行格子的方向不同)
2 格子的数字顺序要和图片相同
我现在的实现思路:
1.格子布局
除最后一行外全部采用inline-block,主要方便布局且不会有对齐问题。最后一行利用float:right.不过很明显最后一行的格子和上一行并不能对齐
2.格子数字
利用js改变对应位置的格子内的数字(5+8N到8n+8之间的格子数字倒过来赋值),然后由于前面将最后一行格子float:right,所以对最后一行格子做判断,是的话不改变赋值。
我感觉应该还有另一种思路,即单数行格子全部float:left,双数行格子float:right,但是这种情况下对齐有问题,一直没解决掉。不知道各位对这种思路的话,有什么想法没?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。