
负的margin值为什么可以改变块状元素的宽度?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>CSS负边距测试</title>
<style type="text/css">
#test-width, #test-width2 {
text-align: center;
margin-right: auto;
margin-left: auto;
width: 400px;
height: 80px;
background-color: purple;
}
#test-block, #test-block2 {
background-color: blue;
}
#test-block2 {
margin-right: -100px;
margin-left: -100px;
}
</style>
</head>
<body>
<div id="test-width">No2父元素
<p id="test-block">我是No2子元素 </p>
</div>
<hr />
<div id="test-width2">No2父元素
<p id="test-block2">我是No2子元素 </p>
</div>
</body>
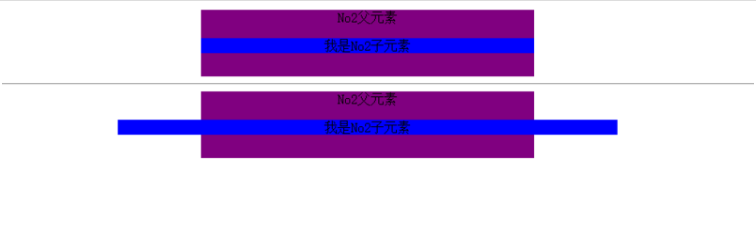
</html>结果是这样的
为什么给加上负的margin值后p的宽度会加大?
我在这篇文章中看到挺详细的介绍,但是博主对于设置margin-left:-100px后左边p元素宽度增加100px宽度的原因只是一笔略过了,我在Chrome的控制台调来调去也看不明白负margin改变p宽度的原理。求解,谢谢
展开
收起
1
条回答
 写回答
写回答
-
IT从业
因为P为block元素且没有指定width,则p的
width+padding+border+margin=父级div的width(这里都是说的水平方向)。这里假定
padding,border为0。父级div width为400px。p的width为inherit。不设置margin,则p的width为400px。正如text-block。当
margin-left:-100px;,p.width + (-100px) = 400px。So, p的width就变成了500px。这里说的p都是假定为
inherit width。如果指定了p的width,则margin-left,margin-top为负值会引起p元素位置的变化2019-07-17 19:23:25赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


